What are Core Web Vitals?
Google’s Core Web Vitals is a set of key factors that Google prioritizes when evaluating and enhancing the overall user experience of a website. These factors are benchmarks for measuring important aspects like page loading speed, interactivity, and visual stability.
Over the past decade, Google has been encouraging business owners to focus on their website user experience, with particular attention paid to site speed. Because it’s a priority for Google, they monitor how quickly each website loads and use that as a factor for where a website ranks in search results.
Google has solid reasons for drawing attention to website performance. A slow website has a significant negative impact on your ability to convert visitors into customers. According to Google: For every second delay in mobile page load, conversions can fall by up to 20%.
2023 Google Core Web Vitals Update
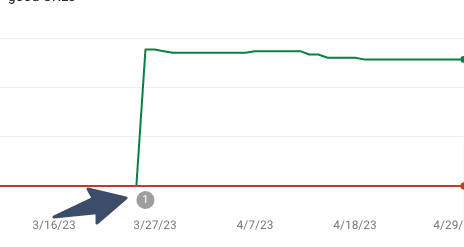
On March 27, 2023, Google made significant changes to the Core Web Vitals report in Google Search Console. As a result of this update, the number of URLs included in the report may have changed for some users.
According to Google, this is due to the addition of a new origin group that includes data for previously underrepresented URLs. To help users understand the changes, Google has included a small marker in the report indicating the update, which users can view.
See below for the marker:

The recent updates to the Core Web Vitals report are not expected to affect search results. Many industry experts have downplayed the significance of these updates and do not see any cause for alarm. The changes primarily relate to the way data is being reported.

From Google:
You may see a change in the number of URLs in your Core Web Vitals report. This is because more URLs are now being reported on due to a new origin group that contains data for URLs that previously fell below the data threshold.
Core Web Vitals report
2022 Google Core Web Vitals Update
In 2022, Google introduced a new experimental metric called Interaction to Next Paint (INP), which is part of the ongoing evolution of Core Web Vitals. This metric measures the time it takes for a web page to update after a user interacts with it, including any JavaScript processing that occurs in response to the interaction.
INP addresses two key limitations of the existing First Input Delay (FID) metric. First, FID does not account for the time spent processing user input, which can impact the user experience. Second, FID only considers the first user interaction, whereas Interaction to Next Paint provides a more comprehensive view of user interactions over time.
Most websites perform well on the FID metric, with more than 90% meeting the criteria. However, the other two Core Web Vitals have proven to be more challenging for many websites. Therefore, Interaction to Next Paint may replace FID as a more accurate measure of a website’s overall user experience.
Google noted the following:
An INP below or at 200 milliseconds means your page has good responsiveness.
An INP above 200 milliseconds and below or at 500 milliseconds means your page’s responsiveness needs improvement.
An INP above 500 milliseconds means that your page has poor responsiveness.
Core Web Vitals
According to Google, Interaction to Next Paint (INP) is experimental, and the guidance for this metric is likely to change. Google cautioned users that INP is still in the testing phase and that adjustments may be made based on feedback and further analysis.
2021 Google Core Web Vitals Update
Google took its commitment to user experience a step further. They have started tracking three specific metrics related to site speed and will add those to the list of search result ranking factors. The three factors are:
Largest Contentful Paint (LCP) – This measures when the largest content element at the top of a web page becomes visible. That content could be an image, a video, or a block of text. Essentially, it’s testing how quickly visitors can view a meaningful piece of content on a website.
Cumulative Layout Shift (CLS) – This measures how long it takes the various elements on a website to settle into place. If you’ve ever been reading an article online and something suddenly shifts: the text resizes, or a button moves right before you can click, then you’ve experienced layout shift.
First Input Delay (FID) – This measures the time between a visitor first interacting with your site (e.g., clicking a link) and the website responding. Website visitors shouldn’t have long waits between clicking on links and the website reacting.
Google is calling these metrics Core Web Vitals (CWV), and they have announced that starting in June, a website’s score in each of these three areas will affect its search engine rankings.
What does it mean for my SEO results?
While marketing bloggers are claiming that you need to update your website to meet Core Web Vital standards or face an SEO cataclysm, Google’s message has been consistent: this is a minor update.
That sounds like a bad idea. Page experience is just one of many things we look at for ranking, but if users don't like your content, they're unlikely to convert (however you want them to), and unlikely to want to come back.
— John (@JohnMu) March 26, 2021

To put the change in perspective, keep in mind that the Core Web Vitals comprise just one of more than 200 ranking factors. Multiple comments from Google leaders have indicated that you should not expect a significant ranking shift from optimizing Core Web Vitals. We can’t say precisely how much these metrics will impact rankings, but it is unlikely that they will be significant ranking factors.
So, while your website speed is important, it is only one factor in a compelling user experience.
When should I check my Core Web Vitals?
There are cases where a website owner might want to give special attention to the Core Web Vitals score:
Websites in a highly competitive industry – If your business is heavily dependent on search traffic and competing against other highly optimized websites, improving the Core Web Vitals could be a chance for you to gain an edge.
Websites that load significantly slower than competitors – If your website is doesn’t meet Google’s standards for the three metrics, but all of your competitors’ websites do, you could see your search engine rankings dip.
Websites that provide a poor experience for potential customers – Forget about Google for a moment: if your website is very slow, website visitors are likely leaving your website before they even see your content. Or they might get so frustrated that they have a poor opinion of your brand.
Where to Go From Here
You can use this tool from Google to see how your ranks in each of the core web vitals: https://developers.google.com/speed/pagespeed/insights/.
If you are already adding a steady flow of compelling content to your website, your content is being shared and linked to on other websites, and your users are highly engaged on your site, then it would be worth spending time on things like Core Web Vitals.
If your site isn’t reaching its peak performance in those more fundamental metrics, then there are better ways to allocate your resources. Our marketing strategists here at Improve and Grow can help you determine which website upgrades will have the most substantial effect on your business growth.

